
- #Brackets text editor documentation how to#
- #Brackets text editor documentation generator#
- #Brackets text editor documentation code#
- #Brackets text editor documentation free#
#Brackets text editor documentation generator#
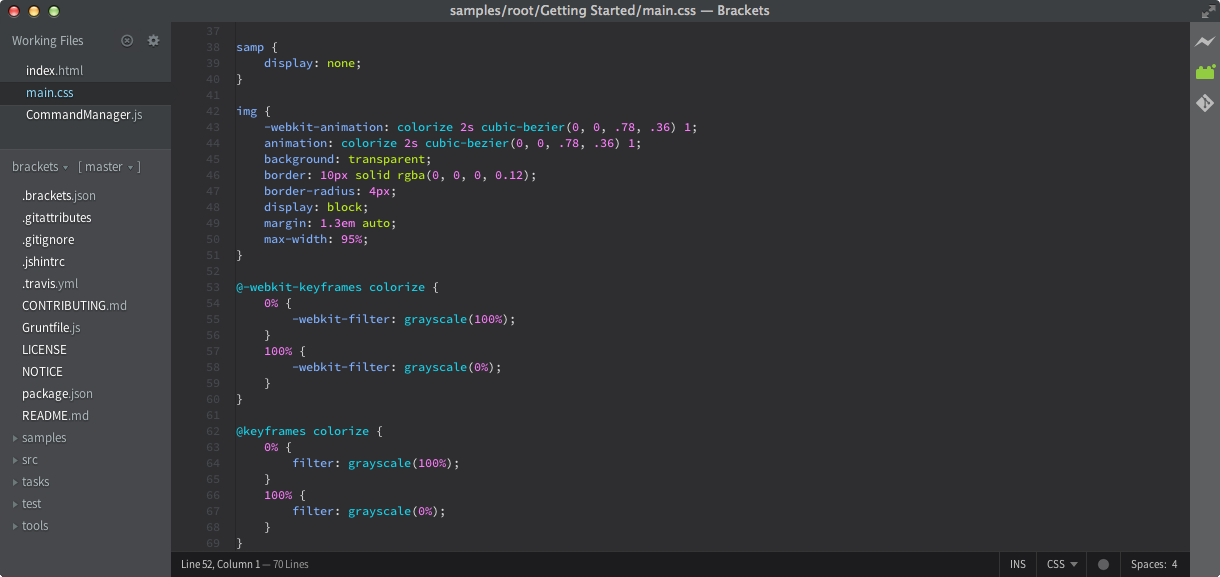
This generator creates the fastest and most accurate citations possible, which will save you time and worries. You can easily create a reference list with numbers in brackets with the BibGuru citation generator. With new features and extensions released every 3-4 weeks, it's like getting presents all year long. We blend visual tools into the editor so you get the right amount of help when you want it. Brackets is a lightweight, yet powerful, modern text editor.
#Brackets text editor documentation code#
✍️ Do I have to create a reference list with numbers in brackets manually? Brackets - A modern, open source code editor that understands web design. Some of the most notorious journals that use citation styles with numbers in brackets are: Elsevier, Physical Review Letters, and PubMed. 🗂️ What journals use citation styles with numbers in brackets? You have to follow the indications of each style, so make sure to confirm if the style of your choosing uses round or square brackets. You can not decide to turn square brackets into round ones, just because you don't like edges. Using round or square brackets will depend on the citation style you choose. 🧐 Should I use square or round brackets? However, most numeric styles with brackets do not italicize numbers. In fact, this style uses round brackets and italicized numbers, making it a very unique citation style. Some citation styles, such as Science Magazine style, do italicize numbers. No, the citation styles mentioned above do not italicize numbers in brackets. The only difference from Vancouver and other styles mentioned above, is that it uses round brackets instead of square brackets.

This style consists of in-text citations indicated with either superscript or bracketed numbers. The most popular citation style with numbers in brackets is Vancouver style. It’s both a simple, quick online web development environment and a vibrant web dev community–a great place to explore, learn from, revise, experiment with, and appreciate other developers’ work.1️⃣ What is the most popular citation style with numbers in brackets? …which I’ll use for lots of demos and examples.
#Brackets text editor documentation free#
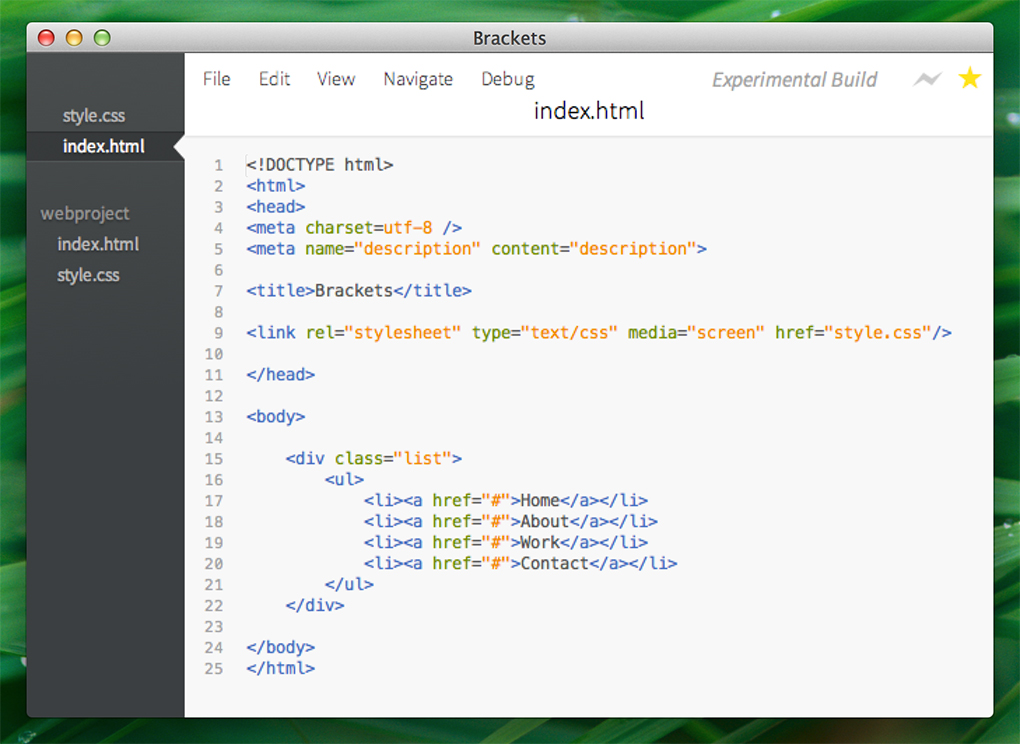
Live Reload monitors changes in the file system and refreshes your projects automaticallyĬOMP 126 students are also asked to create a free account at Codepen….CSScomb will sort your CSS properties within each selector declaration in a predefined order, which helps maintain a uniform code style and improves readability.Color Picker is a simple, CSS-optimized color picker extension.Code Folding lets you collapse longer portions of your code into a single line for easier readability.Lorem Pixel allows you to generate dummy images to use as placeholders in your designs.Swatcher: generates color hints and palettes and includes its own color picker.Brackets File Icons adds file icons to the Brackets file tree on the left-hand side of the editor makes it easier to identify documents and document types.Beautify: organizes your code, adds consistent indents, and generally makes it pretty with just a click.There are lots of others out there, though, so make sure to explore the Extension Manager. Here are some good Brackets extensions for beginners. The beautifully designed and web-optimized Brackets text editor is another very nice entry-level web development environment.

However, you’re welcome to use any text editor you like, or to try Brackets instead.
#Brackets text editor documentation how to#
Click on the name of each to learn how to use it.

Here are the extensions I use and recommend for web development in my own VSCode implementation. Learn how to use extensions to customize and enhance your VSCode experience here. It’s free, robust, easy to learn, and there are lots of great free extensions available it also can function as a full-service IDE, though most of you won’t need that capability for this class.

Visual Studio Code is the text editor I use most for web development and the one the textbook will assume you’re using.


 0 kommentar(er)
0 kommentar(er)
